1.数组的扩展运算符
2.Map和WeakMap
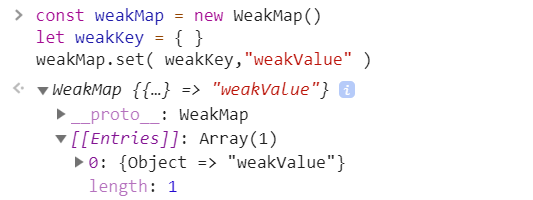
const weakMap = new WeakMap()
let weakKey = {}
weakMap.set( weakKey,"weakValue" )
console打印的值
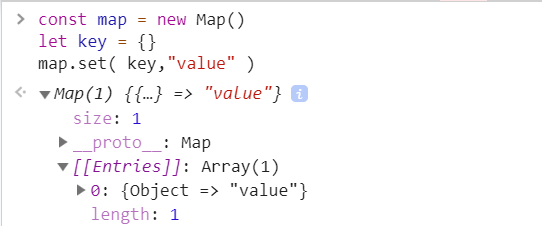
const map = new Map()
let key = {}
map.set( key,"value" )
console打印的值
总结
WeakMap结构与Map结构基本类似,唯一的区别是它只接受对象作为键名(null除外),不接受其他类型的值作为键名,而且键名所指向的对象,不计入垃圾回收机制
WeakMap的设计目的在于,键名是对象的弱引用(垃圾回收机制不将该引用考虑在内),所以其对应的对象可能会被自动回收。当对象被回收后,WeakMap自动移除对应的键值对。
典型应用是,一个对应DOM元素的WeakMap结构,当某个DOM元素被清除,其所对应的WeakMap记录就会自动被移除。基本上,WeakMap的专用场合就是,它的键所对应的对象,可能会在将来消失。WeakMap结构有助于防止内存泄漏。
WeakMap与Map在API上的区别主要是两个:
- 没有遍历操作(即没有key()、values()和entries()方法),也没有size属性;
- 无法清空,即不支持clear方法。这与WeakMap的键不被计入引用、被垃圾回收机制忽略有关。
因此WeakMap只有四个方法可用:get()、set()、has()、delete()
而Map有9个方法可用:get()、set()、has()、delete()、clear()、keys()、values()、entries()、forEach()

